이번 글은 간단한 시각화 파트이다. 이미지를 클릭하면 강의 사이트로 이동한다.
가입 시 5천원 주는 추천인 코드: EQQW-36EH-JY4P 추가해주시면 감사합니다.
왜 맨날 메타코드 강의만 정리하는지 궁금한 사람이 있을 것 같기도 하다.
메타코드는 AI, 빅데이터에 관한 강의/스터디/취업특강 등을 제공하는 사이트이다. IT 현직자들의 인터뷰나 무료 강의를 들을 수 있는 유튜브도 운영 중이다.
나는 이러한 메타코드에서 서포터즈로 6개월째 활동하고 있고, 유료 강의를 무료로 수강하는 대신 블로그에 주 2개 글을 쓰거나 홍보하는 등의 활동을 하고 있다.
메타코드를 알게된 것은 작년 말로, SQLD와 빅분기 필기를 준비할 때 사이트가 생기기 시작했다.
새로 생긴 사이트임에도 불구하고 오리지널 강의들이 많았고, 퀄리티가 좋았다. 게다가 8~9시간짜리 강의를 무료로 풀어주고, 강의자료까지 줬었다. 나는 올해 1월, SQL 부트캠프 강의와 파이썬 데이터분석 프로젝트 강의를 듣고 싶어서 서포터즈 2기를 신청했다. 서포터즈 활동을 통해 강의를 수강할 수 있다는 점도 좋았고, 퇴근 후에 자체적으로 공부해야 하는 나에게 강제성을 부여해준다는 점에서도 서포터즈는 꼭 필요한 활동이었다.
오늘도 강의를 제공해주고, 열심히 할 수 있도록 강제성을 부여해준 메타코드에 감사하며... 정리 시작!
🔥 강의 목차
오리엔테이션
파이썬 기초 문법
데이터 전처리
데이터 시각화
마케팅 데이터 분석 및 지표 정의하기
🔥 마케팅 데이터 전처리 &자동화 프로젝트(3) 바 그래프
Bar 그래프는 범주별로 데이터의 양이나 빈도를 나타낼 때 사용한다. 예를 들면, 여러 제품들 간 판매량 비교 같은..
아래 코드스니펫을 활용해서 그래프를 쉽게 그릴 수 있다.
import plotly.express as px
# 막대 그래프 생성
fig = px.bar(df
, x="col_1" # x축 데이터
, y="col_2" # y축 데이터
, color="col_3" # 막대 색상 구분, 'col_3' 값에 따라 달라짐
, title="title_name" # 그래프 제목 설정
, barmode='group' # 막대 표시 방식, 'group'은 나란히, 'stack'은 쌓아서 표시
)
# X축과 Y축 제목 설정 (선택적)
# fig.update_layout(xaxis_title="x_title_name", yaxis_title="y_title_name")
# 그래프 화면에 표시
fig.show()
아래 데이터는 월별(Month), 지역별(Region) 판매량(Sales)과 이익률(Ratio)을 나타내는 테이블이다.

1) 기본적인 Bar 그래프
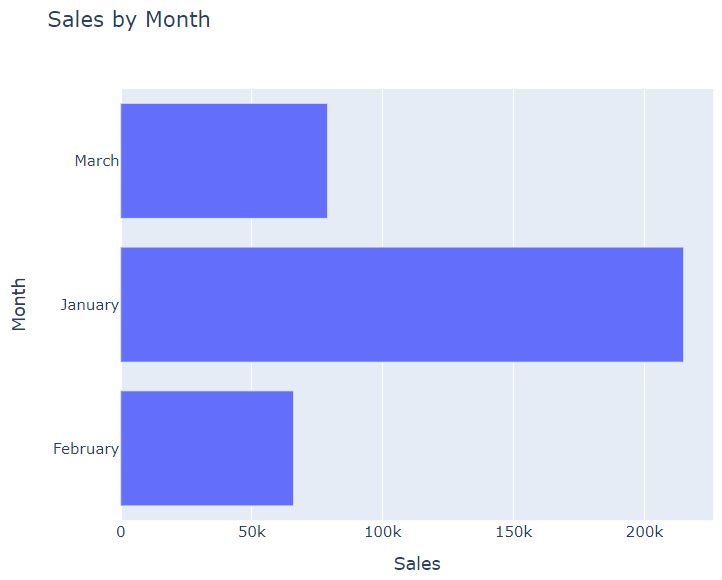
일단 "Sales by Month" 라는 제목으로 월별 판매량 그래프를 그려보자.
import plotly.express as px
# 막대 그래프 생성
fig = px.bar(df1
, x="Sales" # x축 데이터
, y="Month" # y축 데이터 => 월별 판매량 변화를 보고 싶음
, title="Sales by Month" # 그래프 제목 설정
)
그래프가 그려진 것은 좋은데, 가운데에 흰 선이 나타난다. 흰색 선은 Region(north, south, east)을 의미하며, 구분해서 그릴 것이 아니기 때문에 집계한 뒤 다시 그래프를 그리면 선이 나타나지 않는다.
df1_agg= df1.groupby( by = 'Month')['Sales'].sum().reset_index() # 집계
import plotly.express as px
# 막대 그래프 생성
fig = px.bar(df1_agg
, x="Sales" # x축 데이터
, y="Month" # y축 데이터 => 월별 판매량 변화를 보고 싶음
, title="Sales by Month" # 그래프 제목 설정
)
fig.show()
집계 후 그린 그래프에서는 선이 보이지 않는다.
2) 지역별 색깔 구분해서 Bar 그래프 그리기
색깔을 통해 지역을 구분하여 그래프를 그려볼 수 있다. 위와 동일한 코드에서, color 옵션을 추가하면 된다.
import plotly.express as px
fig = px.bar(df1
, x="Sales"
, y="Month"
, color="Region" # 지역별로 색깔 구분
, title="Sales by Month"
)
fig.show()
그런데, 위 그래프는 지역들이 한 그래프에 쌓여서 나타나 있다. 각각 그래프를 그리고 싶을 때는 group별로 그래프를 그려주면 된다. barmode 파라미터를 통해 설정 가능
import plotly.express as px
fig = px.bar(df1
, x="Sales"
, y="Month"
, color="Region"
, title="Sales by Month"
, barmode='group' # 기본은 stack으로 되어 있음(쌓임), 따로 보고싶으면 'group'
)
fig.show()
이렇게 지역별로 그래프를 따로따로 그릴 수 있다.
3) x, y축 설명 추가 혹은 축 변경
지금은 x, y축 이름이 설정된 변수명으로 되어 있지만 fig.update_layout 으로 이부분을 따로 설정할 수 있다.
import plotly.express as px
fig = px.bar(df1
, x="Sales"
, y="Month"
, color="Region"
, title="Sales by Month"
, barmode='group'
)
# X축과 Y축 제목 설정 (선택적)
fig.update_layout(xaxis_title="매출", yaxis_title="월")
fig.show()
4) Hover 변경(마우스 올렸을 때 나오는 정보)
그래프에 마우스를 올리면 아래와 같이 Region, Sales, Month 정보가 나온다.

이렇게 뜨는 것을 Hover_data라고 하고, 코드로 수정할 수 있음!
hover_data = {
'col_1': True, # 'col_1'을 hover 데이터에 포함시키기
'col_2': ':.2f', # 'col_2'를 hover 데이터에 포함시키고, 소수점 아래 두 자리까지 표시
'col_3': ':.2s', # 'col_3'를 간결한 형식으로 표시 (예: 12345 -> "12.35K", 6789000 -> "6.79M")
'col_4': False # 'col_4'는 hover 데이터에 포함하지 않기
}
기본적으로는 True / False로 특정 컬럼 정보를 표시할지 말지 설정할 수 있고, ':.2f', ':.2s' 등으로 소수점/표시형식을 조정할 수 있다. :.2f 는 소수점 2째자리까지 표시하는 것이고, :.2s는 12345를 12.35K와 같이 간결한 형식으로 표시하는 것을 의미한다.
위 그래프에 적용하면 아래와 같이 쓸 수 있다.
import plotly.express as px
fig = px.bar(df1
, x="Sales"
, y="Month"
, color="Region"
, title="Sales by Month"
, barmode='group'
, hover_data = {
'Month' : False # Month는 설명에서 뺄래요.
, 'Ratio' : ':.2f' # 소수 둘째자리까지 나타내는 서식
, 'Sales' : ':.2s' # 밀리언, 따우전드 단위(m, k)로 약어로 표시함
}
)
fig.show()
Month는 표시하지 않도록, Ratio는 소수 둘째자리까지 표시, Sales는 M, K 단위로 표시하도록 한다. 시각화에 사용되지 않았어도 여기에서 나타낼 데이터로 표시할 수 있다.

처음부터 서포터즈로 오래오래 활동해야지! 라고 생각한 것은 아니다. 단지 메타코드가 서포터즈들에게 굉장히 친절하게 대해주었고, 강의 퀄리티가 좋았고, 메타코드와 약속해서 강제로라도 주 2회 글을 쓰는 것이 나에게 굉장히 많은 도움이 되었다. 그래서 서포터즈 2기부터 5기까지 연속으로 참여하며 6개월째 메타코드와 뜻을 함께하고 있다.
참고로, 내가 가장 처음 들은 취업특강이 지금 정리하고 있는 Ringo 선생님의 특강이었는데, 그때 데이터분석가가 되기 위해 어떤 것을 준비해야 하는지 로드맵을 정확히 알려주셔서 많은 도움이 되었다. 강의에서도 Python 기초부터 분석 프로젝트까지 전체적으로 아우르는 부분이 굉장히 좋았다. 마케팅 지표가 처음 나왔을 땐 따라가기 버겁단 생각도 했지만, 가장 간단한 지표들 위주로 설명해주신 것 같았다(지난 시간에 구한 CPC도 ROAS도 그냥 나누기만 하면 되는 수준).
메타코드와 메타코드 강의의 특장점은, 단순히 강의만 듣고 끝나는 것이 아니라 듣고 함께 프로젝트까지 완성하며 결과물을 가지고 갈 수 있게 한다는 점인 것 같다. 그리고 항상 새로운 강의를 일주일 정도 무료로 열어주거나, 공모전 팀을 매칭해주고 장소도 무료로 대여해 주거나, 오프라인에서 현직자들과 만날 수 있는 자리도 마련하려고 하는 등 진짜로 취업을 도와주는 느낌이 나서 든든하다(?).
남은 서포터즈 기간 동안, 계속 열심히 해서 서로서로 윈윈이 될 수 있게 노력해야지...🔥🔥 활활
당분간은 그래프, 시각화 위주의 글이 올라갈 예정이다.
* 본 게시글은 '메타코드'의 동의를 받아 작성된 글로, 강의 내용에 대한 모든 저작권은 Ringo 선생님에게 있습니다. 개인용도의 학습 외에 무단사용은 엄격히 금지됩니다. 위반 시 법적 조취가 취해질 수 있습니다.




