
이번 글은 간단한 시각화 파트이다. 이미지를 클릭하면 강의 사이트로 이동한다.
가입 시 5천원 주는 추천인 코드: EQQW-36EH-JY4P 추가해주시면 감사합니다.
내가 6개월간 메타코드에서 서포터즈 활동을 하며 들은 강의가 생각보다 많은데,
SQL 부트캠프와 링고 선생님의 파이썬 데이터분석 프로젝트 강의(본 강의)는 정말 강추한다.
두 강의 모두 진짜 왕초보여도 따라갈 수 있으며, 그렇다고 난이도가 너무 낮지도 않다.
실제 업무에 사용될 것 같은 예시 데이터들을 사용하여 예시 문제를 여러개 내주기 때문에 연습하기 엄청 좋다. 추천!
🔥 강의 목차
오리엔테이션
파이썬 기초 문법
데이터 전처리
데이터 시각화
마케팅 데이터 분석 및 지표 정의하기
🔥 마케팅 데이터 전처리 &자동화 프로젝트(4) 선 그래프
이번에는 선 그래프를 그려보려고 한다. line 그래프는 시간에 따른 데이터의 변화나 추세를 나타낼 때 사용한다. 예를 들면 시간에 따른 주식 가격 변동이나 기온 변화 등을 나타낼 때 용이하다. 라인그래프도 아래 코드스니펫을 활용해서 그래프를 쉽게 그릴 수 있다.
import plotly.express as px
# 선 그래프 생성
line_fig = px.line(df
, x="col_1" # X축에 표시할 컬럼
, y="col_2" # Y축에 표시할 컬럼
, color="col_3" # 각 선의 색상을 구분하기 위한 컬럼
, facet_col="col_4" # 서브플롯을 구분하기 위한 컬럼 (세로로 나누기)
# facet_row="col_5"를 사용하면 가로로 나눌 수 있음
, title="title_name" # 그래프의 제목
)
# line_fig.update_layout(xaxis_title="x_title_name", yaxis_title="y_title_name")
# 선 그래프 표시
line_fig.show()
예시 데이터는 아래와 같음!
tras_id는 고유식별자, date는 날짜, amount는 거래 금액, payment는 범주형 데이터로 현금/카드 등 결제 방식을 나타낸다.

일단 집계를 해보자! - date기준 그룹화, amount sum
df_agg1 = df.groupby(by = 'date').amount.sum().reset_index()
1) 기본적인 line 그래프
date와 amount로 기본적인 선 그래프를 그려보려고 한다.
import plotly.express as px
line_fig = px.line(df_agg1
, x="date" # X축에 표시할 컬럼
, y="amount" # Y축에 표시할 컬럼
)
line_fig.show()
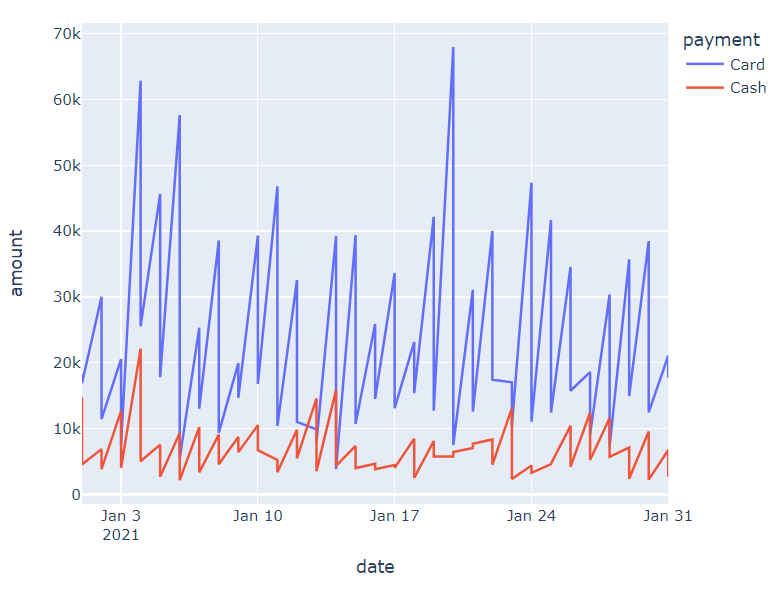
2) payment에 따른 amount의 차이
위에서는 단순히 날짜별 거래금액만 봤다면, 이번에는 payment(현금/카드)별 거래 금액 그래프를 따로 보고 싶다.
이럴 때는 groupby()를 이용해 date, payment로 묶은 다음 집계하면 따로 그래프를 그려볼 수 있다.
df_agg2 = df.groupby( by = ['date', 'payment'])['amount'].sum().reset_index() # 집계
import plotly.express as px
# 선 그래프 생성
line_fig = px.line(df_agg2
, x="date" # X축에 표시할 컬럼
, y="amount" # Y축에 표시할 컬럼
, color="payment" # 각 선의 색상을 구분하기 위한 컬럼
)
line_fig.show()
일반적으로 카드 사용량이 더 많다는 것을 알 수 있음!
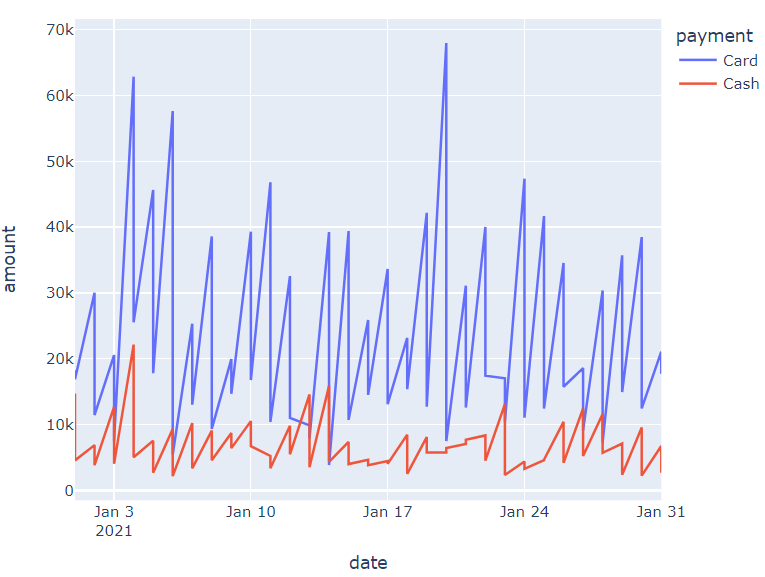
3) facet_col/row
facet_col/row 에 지정된 컬럼의 고유값마다 별도의 그래프가 생성되게 할 수 있다.
먼저, groupby로 date, payment, category별 거래 금액을 집계한 뒤 그래프를 그려보자.
# date, payment, category 집계
df_agg3 = df.groupby( by = ['date', 'payment', 'category']).amount.sum().reset_index()
import plotly.express as px
line_fig = px.line(df_agg3
, x="date"
, y="amount"
, color="payment"
)
line_fig.show()
Hover에 category 정보를 표시하는 코드를 추가해보자.
import plotly.express as px
line_fig = px.line(df_agg3
, x="date" # X축에 표시할 컬럼
, y="amount" # Y축에 표시할 컬럼
, color="payment" # 각 선의 색상을 구분하기 위한 컬럼
, hover_data = {
'category' : True
}
)
line_fig.show()
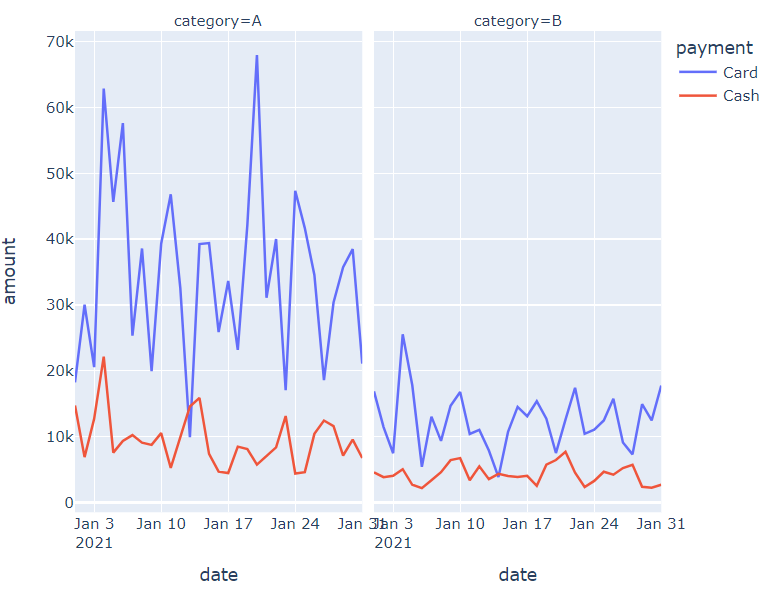
이제, facet_col, facet_row를 넣으면 어떻게 되는지 보자.
먼저 facet_col = 'category'를 하면 아래와 같이 컬럼 기준으로 그래프가 쪼개진다. 카테고리 이름이 상단에 적혀 있기 때문에 카테고리별 그래프를 비교해볼 수 있다.
import plotly.express as px
line_fig = px.line(df_agg3
, x="date"
, y="amount"
, color="payment"
, facet_col="category" # 서브플롯을 구분하기 위한 컬럼 (세로로 나누기)
, hover_data = {
'category' : True
}
)
line_fig.show()
facet_row로 그래프를 쪼개면, 아래와 같이 가로로 그래프를 나눌 수 있다.
import plotly.express as px
line_fig = px.line(df_agg3
, x="date"
, y="amount"
, color="payment"
, facet_row="category" # 를 사용하면 가로로 나눌 수 있음
, hover_data = {
'category' : True
}
)
line_fig.show()
선 그래프를 그려보고 얻은 결론은,
- 현금(cash)보다 카드(card)의 수익성이 더 좋다.
- 전반적으로 카테고리 B에 비해 카테고리 A의 수익성이 더 높다
강의에는 대부분 예시 문제들이 포함되어 있고, Ringo 선생님이 직접 풀이도 해주신다. 다만, 본 블로그에 정리할 때는 되도록 예시 문제를 싣지 않으려 노력했다. :) 원하는 분들은 직접 강의를 구매하고, 풀어보면 좋을 것 같다.
* 본 게시글은 '메타코드'의 동의를 받아 작성된 글로, 강의 내용에 대한 모든 저작권은 Ringo 선생님에게 있습니다. 개인용도의 학습 외에 무단사용은 엄격히 금지됩니다. 위반 시 법적 조취가 취해질 수 있습니다.



